- 1. Vorwort / Einführung
- 1.1. Aufbau des Systems
- 1.1.1. Module
- 1.1.2. Gadgets
- 1.1.3. AddOns
- 1.2. Layout-Schema
- 2. Grundlegende Funktionen (Basic Modul)
- 2.1. Mitgliedsbereich
- 2.2. Offline-Einstellungen
- 2.3. Dateiverwaltung
- 2.3.1. Ordner erstellen
- 2.3.2. Dateien / Ordner umbenennen
- 2.3.3. Hochladen von Dateien und Bildern
- 2.3.4. Dateien öffnen bzw. herunterladen
- 2.3.5. Downloadlink anzeigen
- 2.3.6. Datei oder Unterordner entfernen
- 2.4. Seitenverwaltung
- 2.4.1. Register / Seite erstellen
- 2.4.2. Bearbeitungsmodus unserer Webseiten
- 2.4.3. Bedienung des WYSIWYG-Editors
- 2.4.4. Bearbeiten / Deaktivieren & Aktivieren
- 2.4.5. Entfernen von Seiten
- 2.4.6. Position von Seiten ändern
- 2.4.7. Seiten-Integration
- 2.4.8. Direktbearbeitung von Seiten
- 2.4.9. Landing-Page
- 2.5. Layouttypen und deren Kombination
- 2.5.1. Leeres Dokument
- 2.5.2. Bildleiste
- 2.5.3. Übersichtsseite
- 2.5.4. Artikelliste
- 2.5.5. Artikeltabelle
- 2.5.6. Artikelhighlighter
- 2.5.7. Zweispaltiges Layout
- 2.5.8. Klappboxen
- 2.5.9. Downloadliste
- 2.6. Gadgetverwaltung
- 2.6.1. "Hotline"-Gadget
- 2.6.2. Gadget "Kontaktformular"
- 2.6.3. "Öffnungszeiten"-Gadget
- 2.6.4. Gadget "Social"
- 2.6.5. "Newsticker"-Gadget
- 2.7. Rechtliches
- 2.7.1. Impressum
- 2.7.2. Datenschutz
- 2.7.3. Haftung
- 2.7.4. Direktbearbeitung
- 2.8. META-Einstellungen
- 2.9. Benutzerverwaltung
- 2.9.1. Details einsehen
- 2.9.2. Entfernen eines Mitglieds
- 2.9.3. Benutzer erstellen / bearbeiten
- 2.9.4. Gastzugang konfigurieren
- 2.9.5. Registrierungseinstellungen
- 2.9.6. Benutzer deaktivieren / reaktivieren
- 2.9.7. Individuelle Benutzergruppen
- 2.9.8. Rundmail verfassen
- 2.10. Anfragenbereich
- 2.10.1. Allgemeine Formular-Einstellungen
- 2.10.2. Kontakt-Formular konfigurieren
- 2.10.3. Anfragen verwalten
- 2.10.4. Spamschutz (Google reCaptcha)
- 2.11. Webstatistik
- 2.11.1. E-Commerce Plug-In für Onlineshop Systeme
- 2.12. Mobiles Layout
- 2.13. Verträge
- 2.13.1. Auftragsverarbeitungs-Vertrag
- 2.13.2. Vertrag verwalten / kündigen
- 2.14. Bildlizenzen
- 2.15. Designauswahl
- 3. Onlineshop Modul
- 3.1. Back-End Erweiterung
- 3.1.1. Wahl des richtigen Zahlenformats
- 3.1.2. Allgemeine Geschäftsbedingungen
- 3.2. Layouteinstellungen
- 3.3. Steueroptionen
- 3.4. Produktverwaltung
- 3.4.1. Artikel erstellen / bearbeiten
- 3.4.2. Verlinkung von Artikeln
- 3.4.3. Artikel-Variationen
- 3.4.4. Entfernen von Artikeln
- 3.5. Warenbestand
- 3.6. Bestellprozess
- 3.6.1. Kundeninformationen
- 3.6.2. Zahlung
- 3.6.3. Versand
- 3.6.4. Lieferung
- 3.6.5. Rabattbeträge
- 3.7. Automailer
- 3.8. Bestellungen
- 4. Unternehmensplattform
- 4.1. Der Registrierungsprozess
- 4.2. Mitgliederbereich
- 4.3. Unternehmensprofil bearbeiten
- 4.4. Aktuelle Angebote verwalten
- 4.5. Stellenangebote bearbeiten
- 4.6. Newsbereich verwalten
- 4.7. Suchauswertung
- 4.8. Administrative Funktionen
- 4.8.1. Benutzerprofile verwalten
- 4.8.2. Unternehmen einladen
- 4.8.3. Unternehmenskategorien verwalten
- 4.8.4. Schnittstellenverwaltung
1. Vorwort / Einführung
1.2. Layout-Schema
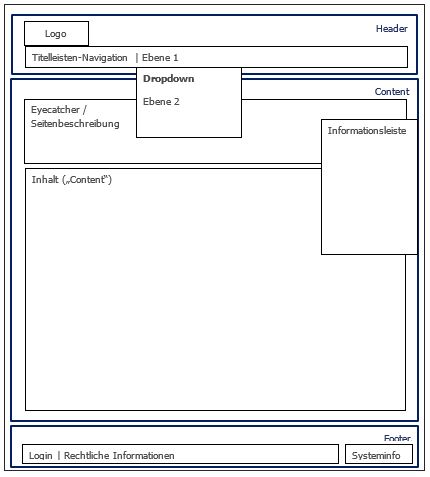
Unser Standard-Layout besteht grundsätzlich aus drei Abschnitten mit jeweils unterschiedlichen Bestandteilen (siehe nachfolgende Abbildung – Blaue Bereiche):

Header
Differenziert wird in „Header“ (engl. „Head“ = Kopf) mit Logo, sowie der Titelleisten-Navigation.
Content
Darunter befindet sich der „Content“-Bereich (engl. „Content“ = Inhalt), geteilt in einen Eyecatcher-Bereich, den eigentlichen Seiteninhalt sowie einer Informationsleiste.
Der Eyecatcher-Bereich dient zum optischen Hervorheben der dargestellten Thematik und soll die Aufmerksamkeit des Webseitenbesuchers erregen. Dieser Abschnitt kann auf Wunsch natürlich auch ausgeblendet bzw. komplett weggelassen werden.
In der Informationsleiste befinden sich wichtige Informationen, Updates sowie Kontaktmöglichkeiten zu Ihrem Unternehmen und werden einheitlich auf allen Front-End Seiten ihrer Webseite dargestellt. Die Informationsleiste ist ausklappbar und kann auf Wunsch natürlich auch ausgeblendet oder gar weggelassen werden.
Footer
Im untersten Teil der Webseite befindet sich der „Footer“ (engl. „Foot“ = Fuß). Dort befindet sich der Zugang zum Mitgliederbereich, sowie Links zum „Impressum“, dem „Kontaktformular“ und allen „Rechtlichen Hinweisen“ (wie Allgemeine Geschäftsbedingungen, der Datenschutzerklärung sowie dem Haftungsausschluss). Des Weiteren wird die aktuelle Software-Version des Homepage-Systems ausgewiesen.
Das nachfolgende Kapitel befasst sich mit der Handhabung der grundlegenden Funktionen unseres „Basic Moduls“ in der Praxis.