- 1. Vorwort / Einführung
- 1.1. Aufbau des Systems
- 1.1.1. Module
- 1.1.2. Gadgets
- 1.1.3. AddOns
- 1.2. Layout-Schema
- 2. Grundlegende Funktionen (Basic Modul)
- 2.1. Mitgliedsbereich
- 2.2. Offline-Einstellungen
- 2.3. Dateiverwaltung
- 2.3.1. Ordner erstellen
- 2.3.2. Dateien / Ordner umbenennen
- 2.3.3. Hochladen von Dateien und Bildern
- 2.3.4. Dateien öffnen bzw. herunterladen
- 2.3.5. Downloadlink anzeigen
- 2.3.6. Datei oder Unterordner entfernen
- 2.4. Seitenverwaltung
- 2.4.1. Register / Seite erstellen
- 2.4.2. Bearbeitungsmodus unserer Webseiten
- 2.4.3. Bedienung des WYSIWYG-Editors
- 2.4.4. Bearbeiten / Deaktivieren & Aktivieren
- 2.4.5. Entfernen von Seiten
- 2.4.6. Position von Seiten ändern
- 2.4.7. Seiten-Integration
- 2.4.8. Direktbearbeitung von Seiten
- 2.4.9. Landing-Page
- 2.5. Layouttypen und deren Kombination
- 2.5.1. Leeres Dokument
- 2.5.2. Bildleiste
- 2.5.3. Übersichtsseite
- 2.5.4. Artikelliste
- 2.5.5. Artikeltabelle
- 2.5.6. Artikelhighlighter
- 2.5.7. Zweispaltiges Layout
- 2.5.8. Klappboxen
- 2.5.9. Downloadliste
- 2.6. Gadgetverwaltung
- 2.6.1. "Hotline"-Gadget
- 2.6.2. Gadget "Kontaktformular"
- 2.6.3. "Öffnungszeiten"-Gadget
- 2.6.4. Gadget "Social"
- 2.6.5. "Newsticker"-Gadget
- 2.7. Rechtliches
- 2.7.1. Impressum
- 2.7.2. Datenschutz
- 2.7.3. Haftung
- 2.7.4. Direktbearbeitung
- 2.8. META-Einstellungen
- 2.9. Benutzerverwaltung
- 2.9.1. Details einsehen
- 2.9.2. Entfernen eines Mitglieds
- 2.9.3. Benutzer erstellen / bearbeiten
- 2.9.4. Gastzugang konfigurieren
- 2.9.5. Registrierungseinstellungen
- 2.9.6. Benutzer deaktivieren / reaktivieren
- 2.9.7. Individuelle Benutzergruppen
- 2.9.8. Rundmail verfassen
- 2.10. Anfragenbereich
- 2.10.1. Allgemeine Formular-Einstellungen
- 2.10.2. Kontakt-Formular konfigurieren
- 2.10.3. Anfragen verwalten
- 2.10.4. Spamschutz (Google reCaptcha)
- 2.11. Webstatistik
- 2.11.1. E-Commerce Plug-In für Onlineshop Systeme
- 2.12. Mobiles Layout
- 2.13. Verträge
- 2.13.1. Auftragsverarbeitungs-Vertrag
- 2.13.2. Vertrag verwalten / kündigen
- 2.14. Bildlizenzen
- 2.15. Designauswahl
- 3. Onlineshop Modul
- 3.1. Back-End Erweiterung
- 3.1.1. Wahl des richtigen Zahlenformats
- 3.1.2. Allgemeine Geschäftsbedingungen
- 3.2. Layouteinstellungen
- 3.3. Steueroptionen
- 3.4. Produktverwaltung
- 3.4.1. Artikel erstellen / bearbeiten
- 3.4.2. Verlinkung von Artikeln
- 3.4.3. Artikel-Variationen
- 3.4.4. Entfernen von Artikeln
- 3.5. Warenbestand
- 3.6. Bestellprozess
- 3.6.1. Kundeninformationen
- 3.6.2. Zahlung
- 3.6.3. Versand
- 3.6.4. Lieferung
- 3.6.5. Rabattbeträge
- 3.7. Automailer
- 3.8. Bestellungen
- 4. Unternehmensplattform
- 4.1. Der Registrierungsprozess
- 4.2. Mitgliederbereich
- 4.3. Unternehmensprofil bearbeiten
- 4.4. Aktuelle Angebote verwalten
- 4.5. Stellenangebote bearbeiten
- 4.6. Newsbereich verwalten
- 4.7. Suchauswertung
- 4.8. Administrative Funktionen
- 4.8.1. Benutzerprofile verwalten
- 4.8.2. Unternehmen einladen
- 4.8.3. Unternehmenskategorien verwalten
- 4.8.4. Schnittstellenverwaltung
2. Grundlegende Funktionen (Basic Modul)
2.4. Seitenverwaltung
2.4.3. Bedienung des WYSIWYG-Editors
Vorwort & Schaubild
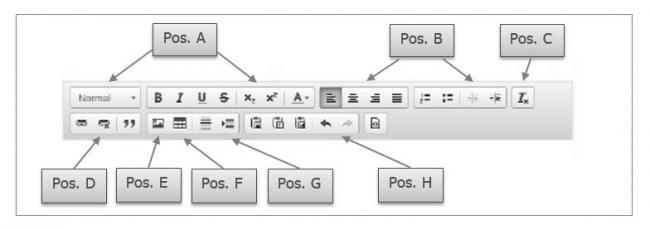
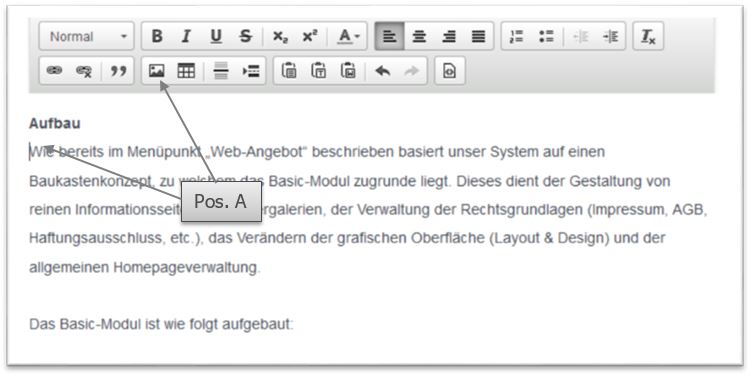
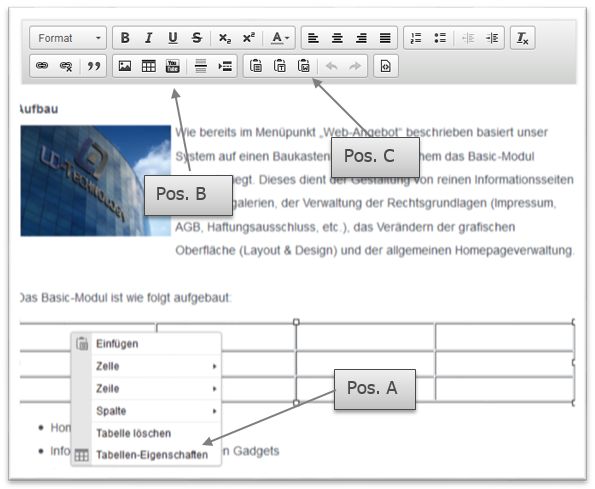
Unser WYSIWYG-Editor hat mehrere Bedienelemente zur Strukturierung Ihrer Web-Inhalte. Es werden je nach Anwendung unterschiedliche Elemente zur Verwendung bereitgestellt. Hier ein Beispiel aus dem Standard-Bearbeitungsmodus unseres Software-Systems:

Pos. A: Standard Schriftformatierungen
Pos. A besteht aus zwei Segmenten: Links = Formatvorlagen. Sie beinhalten vordefinierte Schriftart-Definitionen und sollten auch für den Überschriftbereich der Webseite verwendet werden. Rechts davon sind die klassischen Text-Formatierungen wie „Fett“, „Kursiv“, „Unterstrichen“ sowie „hoch- und tiefgestellt“ sowie die Textfarbe.
Tipp: Beim Wechseln des Designs bzw. der Designfarbe würden die Überschriften beim Verwenden
der passenden Formatvorlagen (links Pos. A) automatisch abgeändert werden. Sollten Sie die Überschriften manuell farbig, Fett usw. gestaltet haben so würden diese bei einem Wechsel nicht geändert werden, daher ist es empfehlenswert immer die Formatvorlagensätze für Überschriften und die manuellen Textformatierungen nur zum Hervorheben von Textstellen einsetzen
Pos. B: Textpositionierung
Ebenfalls wie in Position A besteht dieser Abschnitt aus 2 Segmenten: Links stehen die Standard-Positionierungen wie „Links-, mittig und rechts-bündig“ sowie „Blocktext“. Rechts gibt es die Möglichkeit zur Auswahl einer Auflistung nach Zahlen oder mit reinen Aufzählungspunkten, sowie dem Einzug nach links bzw. rechts zu verschieben.
Pos. C: Formatierung entfernen
Mit dieser Schaltfläche werden alle Formatierungen vom Text entfernet. Markieren Sie hierzu die gewünschte Textstelle und betätigen Sie dann im Anschluss diese Taste.
Pos. D: Hyperlinks und Zitate
Um einen Text als Zitat oder Hyperlink zu deklarieren, so markieren Sie bitte die entsprechende Stelle und betätigen die benötigte Schaltflache (Links: „Hyperlink erstellen“, Mitte: „bestehenden Hyperlink entfernen“, Rechts: „als Zitat definieren“).
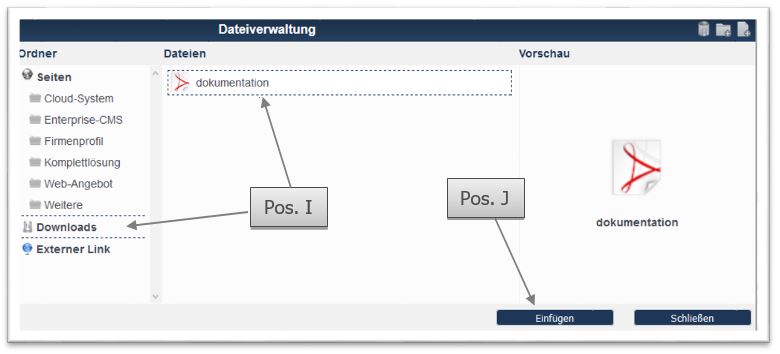
Nachdem Sie das „Hyperlink-Einfügen“ Symbol betätigt haben öffnet sich die Dateiverwaltung Ihrer Internetseite mit abgestimmter Funktionsweise:

In der Ordnerleiste können Sie zwischen den Kategorien „Seiten“, „Downloads“ und „Externer-Link“ unterscheiden.
Interne Verlinkung
Für die ersten beiden Kategorien wählen Sie bitte den entsprechenden Register bzw. Ordner (I) aus und wählen dann eine untergeordnete Datei bzw. eine Seite aus. Sie können auch nur Registerseiten verlinken. Zum Abschluss betätigen Sie die „Einfügen“-Schaltfläche (J).
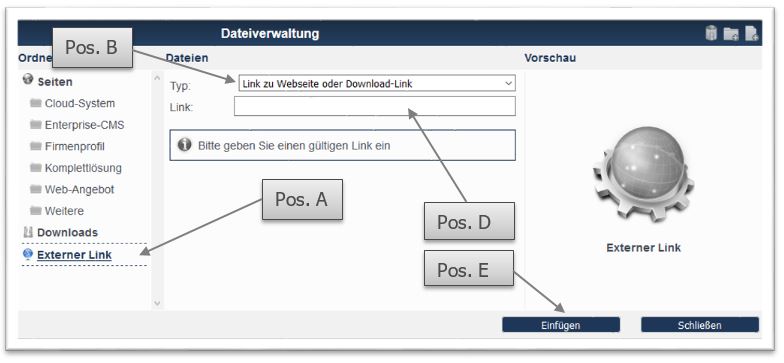
Externe Verlinkung
Sie haben ebenfalls die Möglichkeit Links auf externe Webseiten bzw. E-Mail Adressen zu verlinken. Hierzu wählen Sie bitte im Ordner-Abschnitt des geöffneten Datei-Managers den Menüpunkt „Externer-Link“ (nachfolgend A). Im rechten Abschnitt des Fensters öffnet sich nun die Eingabemaske zur externen Verlinkung:

Wählen Sie im Auswahlfeld „Typ“ (B) die Art des Hyperlinks aus. Handelt es sich um eine Webseite so wählen Sie bitte „Link zu Webseite oder Download-Link“, bei einer E-Mail Adresse wählen Sie bitte „Link zu Email Adresse“.
Geben Sie nun im Anschluss den gewünschten Link (D) ein und betätigen Sie die „Einfügen“ Schaltfläche (E).
Tipp:
Sie können auch während einer Bearbeitung einer Webseite direkt Dateien zum
Download als auch Bilder auf unseren Webserver hochladen. Es ist nicht erforderlich erst die Dateien im Datei-Manager hochzuladen und dann zu verlinken. Die erforderlichen Funktionen sind hierfür auch im Seitenmanager integriert.
Bilder einfügen:
Um ein Bild in Ihre Webseite einzufügen setzen Sie bitte den Cursor an die gewünschte Einfüge-Position im WYSIWYG-Editor. Danach klicken Sie bitte das „Bild einfügen“-Symbol (A):

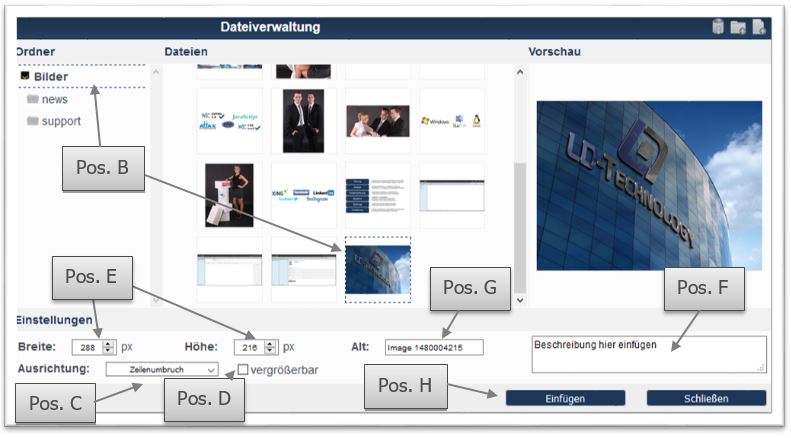
Es öffnet sich der „Datei-Manager der Webseite“ in abgeänderter Form:

Wählen Sie nun Ihr gewünschtes Bild durch Auswählen des entsprechenden Ordners und Markierung der gewünschten Datei (B). Danach geben Sie im unteren Auswahlfeld die Art der gewünschten Bildausrichtung (C) an. Wählen Sie „Zeilenumbruch“ um das Bild in der Mitte der Seite zu platzieren, oder einen Zeilenumbruch nach dem Foto zu erzeugen. Soll Ihr eingegebener Inhalt das Bild umfließen, so wählen Sie bitte „Ausrichtung links“ oder „Ausrichtung rechts“.
Sie können den Haken in der Check-Box (Pos. D) setzen, falls Sie wünschen, dass sobald man das Bild im Front-End anklickt, es in der vollen Größe in einem separaten Dialogfeld erscheint.
Optional können Sie bei Pos. E die Höhe bzw. Breite des Fotos bestimmen. Sobald eine der beiden Eigenschaften geändert wird, wird unter Behalt des Seitenverhältnisses der andere Wert automatisch angepasst. Sollten Sie mehrere Bilder aneinanderreihen, so empfiehlt sich beispielsweise die Höhe alle Bilder auf einen Wert bestimmten Pixelwert festzulegen.
Bei Pos. F ist es Ihnen möglich, Ihr Bild zu beschriften. Beim Überfahren des Bildes mit dem Mauszeiger, wir diese Beschreibung dann später auf der fertigen Webseite angezeigt.
In das Eingabefeld bei Pos. G, haben Sie zudem die Möglichkeit einen Alternativtext für das Bild festzulegen. Dieser Text erscheint nur im Falle, wenn das Bild vorübergehend nicht aufrufbar ist bzw. bei Webseitenbesuchern, welche das Anzeigen von Bildern prinzipiell blockiert haben. Es ist empfehlenswert, den vom System vorgefertigten Alternativtext beizubehalten.
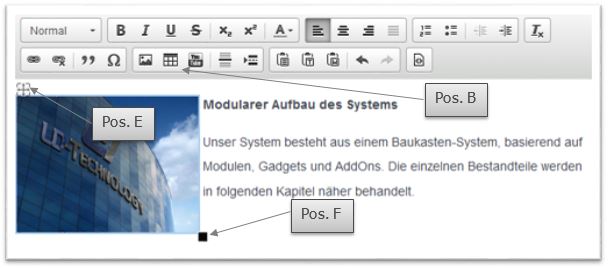
Mit einem Klick auf die „Einfügen“-Schaltfläche (G) wird das Bild nun in den WYSIWYG-Editor eingefügt. Es kann mittels „Drag & Drop“ Verfahren (=“Ziehen und Loslassen“ mit dem Mauszeiger) beliebig in der Größe verändert als auch in dessen Position verändert werden. Um dies zu bewerkstelligen, klicken Sie als ersten Schritt das Bild mit der linken Maustaste an. Es erscheinen folgende zwei Symbole am linken oberen, als auch rechten unteren Bild-Eck:

Um das Bild in seiner Position zu verschieben, klicken Sie auf das linke obere Symbol (Pos. E) und halten Sie die Maustaste dabei gedrückt. Ziehen Sie dann den Mauszeiger in die gewünschte Position und lassen Sie die Maustaste im Anschluss los.
Zum ändern der Größe, fahren Sie mit der Maus über das entsprechende Bild und klicken Sie dann auf das rechts unten erscheinenden Symbols (Pos. F) und halten Sie dabei die Maustaste gedrückt. Ziehen Sie dann den Mauszeiger in die entsprechende Richtung um das Bild in seiner Größe zu verändern. Lassen Sie die Maustaste los, sobald das Bild die gewünschte Größe angenommen hat.
Tabelle einfügen
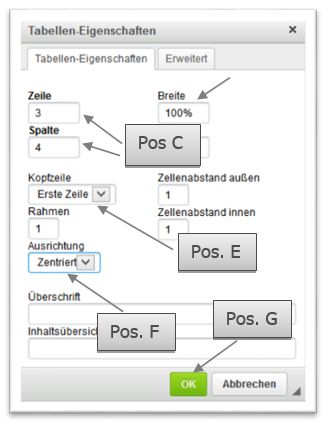
Um eine Tabelle einzufügen setzen Sie bitte den Cursor in die gewünschte Einfüge-Position im WYSIWYG-Editor. Danach klicken Sie bitte das „Tabelle einfügen“ Symbol (B). Es öffnet sich die Eingabemaske zum Erstellen einer Tabelle:

Die wichtigsten Eigenschaften zum Einfügen von Tabellen sind die Werte für „Zeilen und Spalte“ (C) sowie der Breite (D).
Des Weiteren kann noch optional festgelegt werden ob Kopfzeilen (E) existieren (Erste Zeile bzw. Erste Spalte) und welche Ausrichtung (F) die zu erstellende Tabelle besitzen soll.
Die Angabe der Höhe muss nicht eingetragen werden, denn diese ergibt sich automatisch aus der Summe der angegebenen Zeilen.
Nach Eingabe der erforderlichen Werte betätigen Sie bitte die „OK“-Schaltfläche (G).
Tipp:
Aus Standard-Konformitäts-Gründen empfiehlt es sich die Breitenangabe in Prozent
anzugeben
Die Tabelle wird nun im WYSIWYG-Editor wie folgt eingefügt:

Sie können die obige Eingabe-Maske jederzeit nachträglich bearbeiten indem Sie mit einem Rechtsklick in die Tabelle das Kontext-Menü aufrufen und dann den Menüpunkt „Tabellen-Eigenschaften“ (A) auswählen. Zudem kann die Tabelle analog wie Bilder via „Drag & Drop“ Verfahren jederzeit in Ihrer Größe als auch Position verändert werden.
Youtube-Video einfügen (seit Ver. 2.1.3):
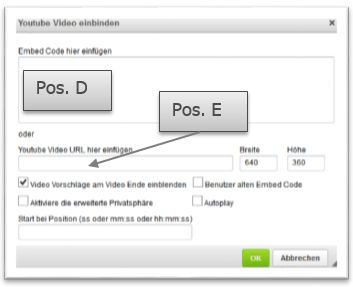
Seit unserer Software Version 2.1.3 ist es möglich Youtube Videos direkt auf Ihre Webseiten einzubetten. Rufen Sie hierzu die erforderliche Schaltfläche (Pos. B) im WYSIWYG-Editor auf. Es erscheint folgendes Dialogfeld:

Hier haben Sie die Möglichkeit, entweder den Quellcode (Pos. D) einzufügen der von Youtube bereitgestellt wird, oder direkt die Adresse des Videos (Pos. C) - von der Adresszeile im Browser - einzugeben.
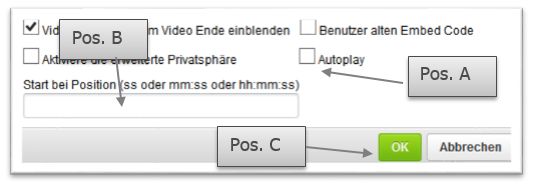
Des Weiteren können Sie folgende Einstellungen mit Klick auf die entsprechenden Schaltflächen treffen:

Pos. A Autoplay:
Video beim Laden der Seite sofort starten (ansonsten durch Klick auf den „Play“- Button)
Pos. B Start bei Position:
Falls Sie das Video ab einen bestimmten Punkt starten möchten, geben Sie die entsprechende Position an (Beispiel: „12:55“ für Startzeit nach 12min und 55sec)
Nach dem Setzen der gewünschten Einstellungen klicken Sie bitte auf den „OK“-Button (Pos. C). Das Video wird nun in die Vorschau mit integriert und kann analog wie Bilder vergrößert / verkleinert sowie in dessen Position verändert werden.
Benutzerspezifische Aktionen:
Als letzter Punkt dieses Kapitels soll noch die Leiste zu Benutzerspezifischen Aktionen (C) näher erläutert werden. Diese ist unterteilt in 5 Schalt-Symbole (angeordnet von links nach rechts):
- Einfügen: Ohne Veränderung einfügen
- Als Text einfügen: Alle kopierten Formatangaben werden entfernt
- Aus MS-Word einfügen: Wandelt alle „MS-Word“ spezifischen Befehle in den
Web-Standard um - Rückgängig: Letzten Schritt rückgängig machen
- Wiederherstellen: Rückgängig gemachten Schritt wiederherstellen