- 1. Vorwort / Einführung
- 1.1. Aufbau des Systems
- 1.1.1. Module
- 1.1.2. Gadgets
- 1.1.3. AddOns
- 1.2. Layout-Schema
- 2. Grundlegende Funktionen (Basic Modul)
- 2.1. Mitgliedsbereich
- 2.2. Offline-Einstellungen
- 2.3. Dateiverwaltung
- 2.3.1. Ordner erstellen
- 2.3.2. Dateien / Ordner umbenennen
- 2.3.3. Hochladen von Dateien und Bildern
- 2.3.4. Dateien öffnen bzw. herunterladen
- 2.3.5. Downloadlink anzeigen
- 2.3.6. Datei oder Unterordner entfernen
- 2.4. Seitenverwaltung
- 2.4.1. Register / Seite erstellen
- 2.4.2. Bearbeitungsmodus unserer Webseiten
- 2.4.3. Bedienung des WYSIWYG-Editors
- 2.4.4. Bearbeiten / Deaktivieren & Aktivieren
- 2.4.5. Entfernen von Seiten
- 2.4.6. Position von Seiten ändern
- 2.4.7. Seiten-Integration
- 2.4.8. Direktbearbeitung von Seiten
- 2.4.9. Landing-Page
- 2.5. Layouttypen und deren Kombination
- 2.5.1. Leeres Dokument
- 2.5.2. Bildleiste
- 2.5.3. Übersichtsseite
- 2.5.4. Artikelliste
- 2.5.5. Artikeltabelle
- 2.5.6. Artikelhighlighter
- 2.5.7. Zweispaltiges Layout
- 2.5.8. Klappboxen
- 2.5.9. Downloadliste
- 2.6. Gadgetverwaltung
- 2.6.1. "Hotline"-Gadget
- 2.6.2. Gadget "Kontaktformular"
- 2.6.3. "Öffnungszeiten"-Gadget
- 2.6.4. Gadget "Social"
- 2.6.5. "Newsticker"-Gadget
- 2.7. Rechtliches
- 2.7.1. Impressum
- 2.7.2. Datenschutz
- 2.7.3. Haftung
- 2.7.4. Direktbearbeitung
- 2.8. META-Einstellungen
- 2.9. Benutzerverwaltung
- 2.9.1. Details einsehen
- 2.9.2. Entfernen eines Mitglieds
- 2.9.3. Benutzer erstellen / bearbeiten
- 2.9.4. Gastzugang konfigurieren
- 2.9.5. Registrierungseinstellungen
- 2.9.6. Benutzer deaktivieren / reaktivieren
- 2.9.7. Individuelle Benutzergruppen
- 2.9.8. Rundmail verfassen
- 2.10. Anfragenbereich
- 2.10.1. Allgemeine Formular-Einstellungen
- 2.10.2. Kontakt-Formular konfigurieren
- 2.10.3. Anfragen verwalten
- 2.10.4. Spamschutz (Google reCaptcha)
- 2.11. Webstatistik
- 2.11.1. E-Commerce Plug-In für Onlineshop Systeme
- 2.12. Mobiles Layout
- 2.13. Verträge
- 2.13.1. Auftragsverarbeitungs-Vertrag
- 2.13.2. Vertrag verwalten / kündigen
- 2.14. Bildlizenzen
- 2.15. Designauswahl
- 3. Onlineshop Modul
- 3.1. Back-End Erweiterung
- 3.1.1. Wahl des richtigen Zahlenformats
- 3.1.2. Allgemeine Geschäftsbedingungen
- 3.2. Layouteinstellungen
- 3.3. Steueroptionen
- 3.4. Produktverwaltung
- 3.4.1. Artikel erstellen / bearbeiten
- 3.4.2. Verlinkung von Artikeln
- 3.4.3. Artikel-Variationen
- 3.4.4. Entfernen von Artikeln
- 3.5. Warenbestand
- 3.6. Bestellprozess
- 3.6.1. Kundeninformationen
- 3.6.2. Zahlung
- 3.6.3. Versand
- 3.6.4. Lieferung
- 3.6.5. Rabattbeträge
- 3.7. Automailer
- 3.8. Bestellungen
- 4. Unternehmensplattform
- 4.1. Der Registrierungsprozess
- 4.2. Mitgliederbereich
- 4.3. Unternehmensprofil bearbeiten
- 4.4. Aktuelle Angebote verwalten
- 4.5. Stellenangebote bearbeiten
- 4.6. Newsbereich verwalten
- 4.7. Suchauswertung
- 4.8. Administrative Funktionen
- 4.8.1. Benutzerprofile verwalten
- 4.8.2. Unternehmen einladen
- 4.8.3. Unternehmenskategorien verwalten
- 4.8.4. Schnittstellenverwaltung
2. Grundlegende Funktionen (Basic Modul)
2.10. Anfragenbereich
2.10.2. Kontakt-Formular konfigurieren
Der Verwaltungsbereich für Ihr Kontakt-Formular befindet sich im Mitglieds-Bereich unter dem Menüpunkt Basic > Anfragen:
Sie können Ihr Kontakt-Formular individuell gestalten, betätigen Sie bitte hierzu die „Formular bearbeiten“-Schaltfläche in der Symbol-Leiste im Anfragen-Bereich Ihres Back-Ends oder im Kontaktformular in Front-End Bereich Ihrer Webseite.
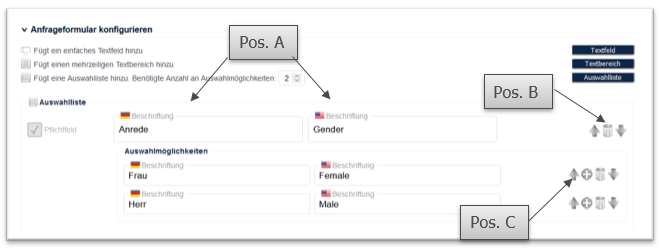
Im unteren Bereich der Verwaltungs-Seite werden die aktuellen Eingabefelder-Beschriftungen vom Kontakt-Formular aufgelistet:

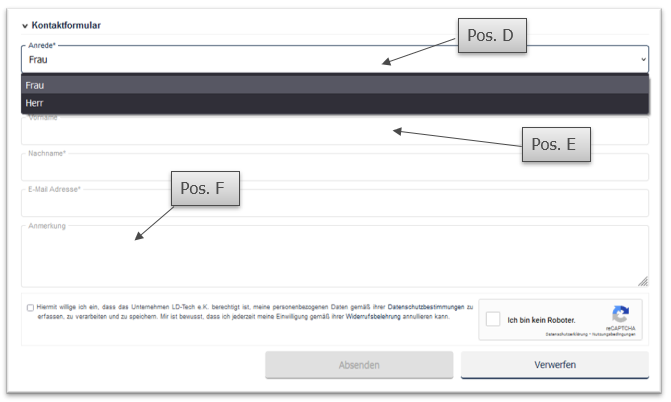
Diese Konfiguration erzeugt im Front-End unter dem Menü-Punkt „Kontakt“ das entsprechende Kontakt-Formular:

Sie können die Beschriftungen (Pos. A) aller Felder ändern, vorhandene Eingabefelder komplett entfernen (Pos. B) oder mit Klick auf die entsprechenden Pfeil-Tasten (Pos. C) die Reihenfolge der Auflistung einzelner Zeilen ändern.
Unterschieden wird in 3 mögliche Eingabefelder-Typen:
- Pos. D Auswahllisten: Mehrere vordefinierte Antworten
- Pos. E Textfelder: Kurze, einzeilige Antwortfelder
- Pos. F Textbereich: Mehrzeilige Antwortfelder für detaillierte Angaben

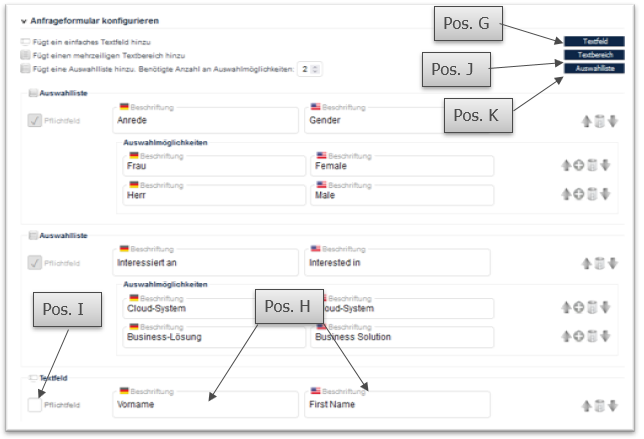
Textfeld hinzufügen
Um eine neue Auswahlliste zu erzeugen, betätigen Sie die „Textfeld“-Schaltfläche (Pos. G) im Abschnitt „Zum Formular hinzufügen“. Es wird eine neue leere Zeile erzeugt. Beschriften (Pos. H) Sie diese im entsprechenden Textfeld (bei mehrsprachigen Webseiten werden mehrere Beschriftungsfelder erzeugt – siehe obige Abbildung). Setzen Sie den Haken in der Spalte „PF“ (Pflichtfeld, Pos. I), falls der Webseiten-Besucher das Formular ausfüllen MUSS, damit das Kontakt-Formular abgesendet werden kann.
Textbereich erstellen
Das Hinzufügen eines Textbereiches funktioniert analog zum Hinzufügen eines Textfeldes. Betätigen Sie die Schaltfläche „Textbereich“ (Pos. J), beschriften (Pos. H) Sie dieses und setzen Sie den Haken unter „PF“ Pflichtfeld (Pos. I), falls der Besucher dieses Eingabefeld ausfüllen muss um das Kontakt-Formular absenden zu können.
Auswahlliste definieren
Um eine Auswahlliste mit vordefinierten Antwort-Möglichkeiten zu definieren, betätigen Sie bitte die Schaltfläche „Auswahlliste“ (Pos. K). Es wird eine neue Tabellen Zeile erzeugt:

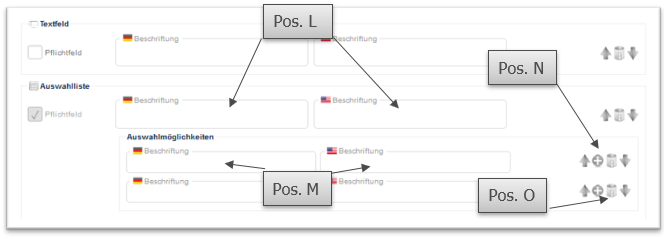
Beschriften (Pos. L) Sie das gewünschte Eingabefeld im obersten Eingabefeld der Zeile. In den danach folgenden Eingabefeldern können die möglichen Antworten (Pos. M) eingetragen werden. Um ein weiteres Antwortfeld hinzu zufügen betätigen Sie bitte das „+“-Symbol (Pos. N) am rechten Rand der jeweiligen Zeile. Antworten können ebenfalls einfach mit Klick auf das „Entfernen“-Symbol (Pos. O) gelöscht werden.
Nachdem Sie Ihr Kontakt-Formular individualisiert haben, betätigen Sie die „Speichern“-Schaltfläche (Pos. S) in der Symbol-Leiste.